在 Day14,我們提到了有關 Django Template 的一些運作過程,因此我們知道 Django 會透過什麼樣的順序去找 Template 的路徑
那我們今天要來談的是,這一個 插拔性 究竟是什麼,今天不會講到技術層面的議題,而是去探討 Django 這樣的一個特色,形成了一個什麼樣的規範。
[正文開始]
前兩天我們都在探討 Django Template 運作的模式,如果你弄懂了 MVT ,那麼未來當有人問起你 Django 的 MVT 是什麼? 相信現在這對你已經不是太大的問題!
我們知道,Django 的 app 是透過功能來作區別,但當我們架設一個網站,內容及架構一定是有相對大的規模的,不同功能的 app 還是可能會有相同名稱的 template,因此我們要區別這些相同名稱,但是用在不同 app 的 template,最直觀的做法就是新增一個專屬於該 app 的資料夾
因此,我們新增一個資料夾 vendor,將隸屬於 app - vendor的 template - detail.html,放進該資料夾裡面
C:.
│ ...略
├───templates
│ │ base.html
│ │
│ └───vendor
│ detail.html
為了讓名稱更有鑑別性,我把 template - test.html 改名為 detail.html
因為路徑有更動了,所以 views.py 也要修改
from django.shortcuts import render
from .models import Vendor
# Create your views here.
def showtemplate(request):
vendor_list = Vendor.objects.all()
context = {'vendor_list': vendor_list}
# print(vendor_list)
return render(request, 'vendor\detail.html', context)
相信這路徑的更動對大家來說不會有理解上的困難,但接下來要來強調 插拔性 的重要
插拔性的概念就是,相同的 app 在不同 project,並透過一些額外設定,依然能夠正常的運作
但是此時, project 所建立的 template 並不會跟著 app 移動,除非它原本就在 app 裡面!
沒錯,這便是 Django 的一個貼心設計,但是貼心設計之下,意味著你要照著它的規則走
也就是說,在 app 底下的 template,它必須額外建立該 app 名稱的資料夾
來看範例吧!
在 vendor 底下 建立 templates\vendors
├───vendor
│ │ ...略
│ │
│ ├───templates
│ │ └───vendors
│ │ vendor_detail.html
vendor_detail.html
{% extends "base.html" %}
{% block title %} My store {% endblock %}
{% block content%}
{% for vlist in vendor_list %}
<h1> 店家 : {{vlist.vendor_name}} </h1>
<ul>
<li>店名 : {{ vlist.store_name}}</li>
<li>電話 : {{ vlist.phone_number}}</li>
<li>地址 : {{ vlist.address}}</li>
</ul>
{% endfor %}
{% endblock %}
並將 views.py 修改成這樣
from django.shortcuts import render
from .models import Vendor
# Create your views here.
def showtemplate(request):
vendor_list = Vendor.objects.all()
context = {'vendor_list': vendor_list}
# print(vendor_list)
return render(request, 'vendors/vendor_detail.html', context)
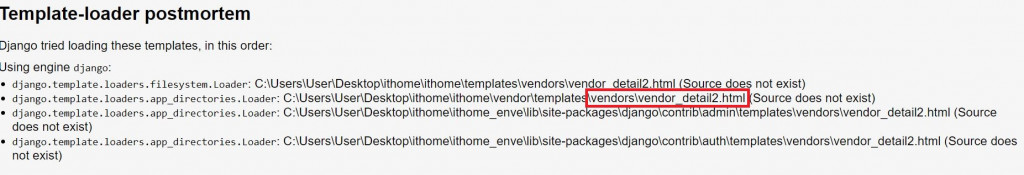
我這裡故意將 vendors/vendor_detail.html 打成 vendors/vendor_detail2.html 讓大家看一下錯誤訊息

在 Django 中, Template 搜尋的次序這個議題我們已經有討論過了,此時你會發現,此時多了一個順位2
也就是說,當你在 app 新增 Templates 資料夾,Django會一併搜尋這個資料夾,這麼做的好處就是遵循 Django - DRY (Don't Repeat Yourself) 的精神,不管之後這個 app 要被重新用到哪個專案,相對應的templates也會跟著 app走
此時,跟 外層 templates 中 vendor 資料夾,也就不需要拉 ^^
記得名字要取 template"s",曾經的我就少一個s,就不小心入了這個坑,就對應上面我所說的 : 一個貼心設計之下,意味著你要照著它的規則走
今天內容差不多介紹到這裡,講的是 Django 設計上的精神,希望大家都能理解 ^_^
我們明天見
